parrallax scroll 기법을 활용한 웹 디자인 예시
최근 웹 디자인 트랜드로 떠오르고 있는 페럴랙스 스크롤 기법에 대해서 알아보고자 해요
2012년 국외의 다양한 사이트들 뿐만 아니라 국내에서도 브랜드 사이트, 웹 에이전시 사이트들이
이 기법을 활용한 웹 사이트들을 선보였어요
"Parallax Scrolling"
[ 상하좌우로 화면이 스크롤될 때, 배경 이미지들과 오브젝트 이미지들간 시차가 발생하여 스크롤되도록 하는 기법 ]
페럴랙스 스크롤 기법을 활용하여 브랜드 스토리를
풀어간다던지, 제품 이미지를 효과적으로 보여준다던지,
아니면 모션감을 이용해 새로운 경험을 할 수 있도록 하는 등의 다양한 효과를 기대할 수 있을 것 같아요
다음은 예시 사이트들입니다.
가로스크롤 형과 세로 스크롤 형으로 나누어서 살펴 보도록 해요
가로 스크롤 형 예시
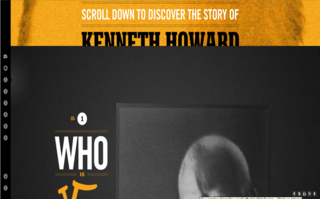
1.Head2heart
2.ANGRYORCHAD


http://angryorchard.com/#!/traditional-dry/
세로스크롤형 예시
1. Peugeot HYbrid4 presents



http://graphicnovel-hybrid4.peugeot.com/start.html
2. nike Love of the Game


http://www.nike.com/jumpman23/outdoor/?cp=usns_0328071544#/loveOfTheGame/
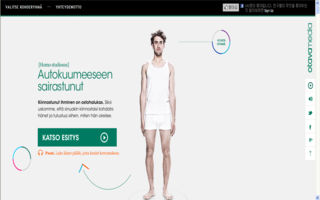
3. Otavamedia-Homo studiosus

http://www.kiinnostus.fi/autokuume
4. Jess&Russ
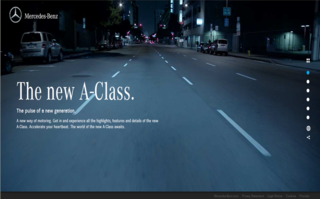
5. Mercedes Benz - the new A Class 2012

http://a-class.mercedes-benz.com/com/en/#!/?s=teaser-highlight
도로
배경화면위에서 스크롤을 하면 자동차 이미지가 노출 되면서 마치 도로위를 질주하는 듯한 느낌을 줌
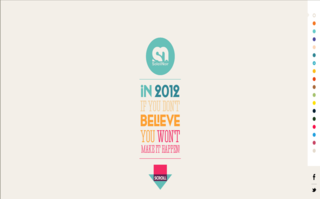
6. Soleil Noir 2012 (반응형웹)

http://www.soleilnoir.net/believein/#/start
스크롤을 내리면 색색깔의
화면에 맞춘 요소들이 움직이듯이 노출 됨
7. Vondutch
지금까지 살펴본 사이트는 모두 국외 사이트입니다.
parallax scroll 기법이 적용된 국내 사이트가 아직은 많지 않은데요
국내 예시도 한번 살펴 보도록 해요:)
국내 사이트 예시
1.티스토리 사진 공모전


http://www.tistory.com/event/photoevent2013/
2.crex


http://blog.naver.com/ssun531?Redirect=Log&logNo=40171974044
'# Work > 기타' 카테고리의 다른 글
| [기사공유] 프론트엔드 개발자, 자동화 기술 써보세요. (0) | 2016.03.31 |
|---|---|
| zencoding in editplus (0) | 2014.10.22 |
| 유용한 툴 (0) | 2013.12.05 |
| 국가별 언어 표 (0) | 2012.01.31 |
| 웹접근성지침 1.0과 2.0의 차이 (0) | 2012.01.05 |